どうもこんにちは、まったけです。
今日は、ブログに表示した大きさを変更したいと思います。
WordPressの標準機能の埋め込みとかカスタムHTMLでは大きさが変えられなません。
Twitterの表示を最適な大きさにして、自分の好みにあったブログの表示をマスターしましょう。
※本サイトはアフィリエイト広告を利用しています。
ブログに埋め込んだTwitterの大きさを変更する
PHPやHTML、CSSに詳しい人は、コードをガリガリ書いてブログに表示できると思いますが、もっと簡単にできるといいですよね。
そんな人に向けたサービスがあり簡単にTwitterの表示の大きさを帰ることが出来ます。
早速、解説していきたいと思います。
Twitterの埋め込み作成ツールを使ってみよう
Twitterには、埋め込んだ時カスタマイズできるサイトがあります。
下記のpublish.twitter.comです。これの使い方を説明していきたいと思います。
publish.twitter.comを使って、Twitterの表示の大きさを変更する
Twitterのツイートの表示を変更しようと思ったのですが、できませんでした。
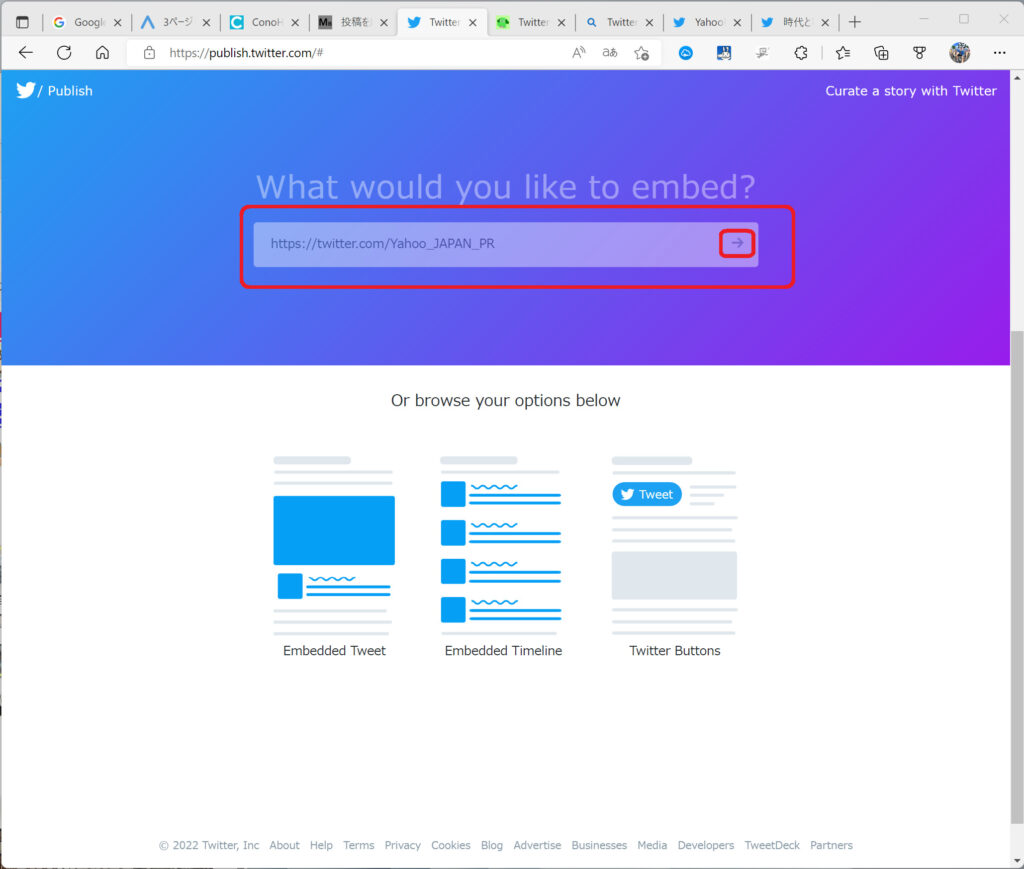
サンプルとして、Yahoo Japanの公式Twitterをブログに埋め込んで、大きさを変えてみたいと思います。
普通に埋め込むと、このように長い表示になってしまいますので自分の好みにあった大きさにしてみましょう。
Tweets by Yahoo_JAPAN_PR早速始めてみます。
上記のURLを入力し、『→』をクリックします。

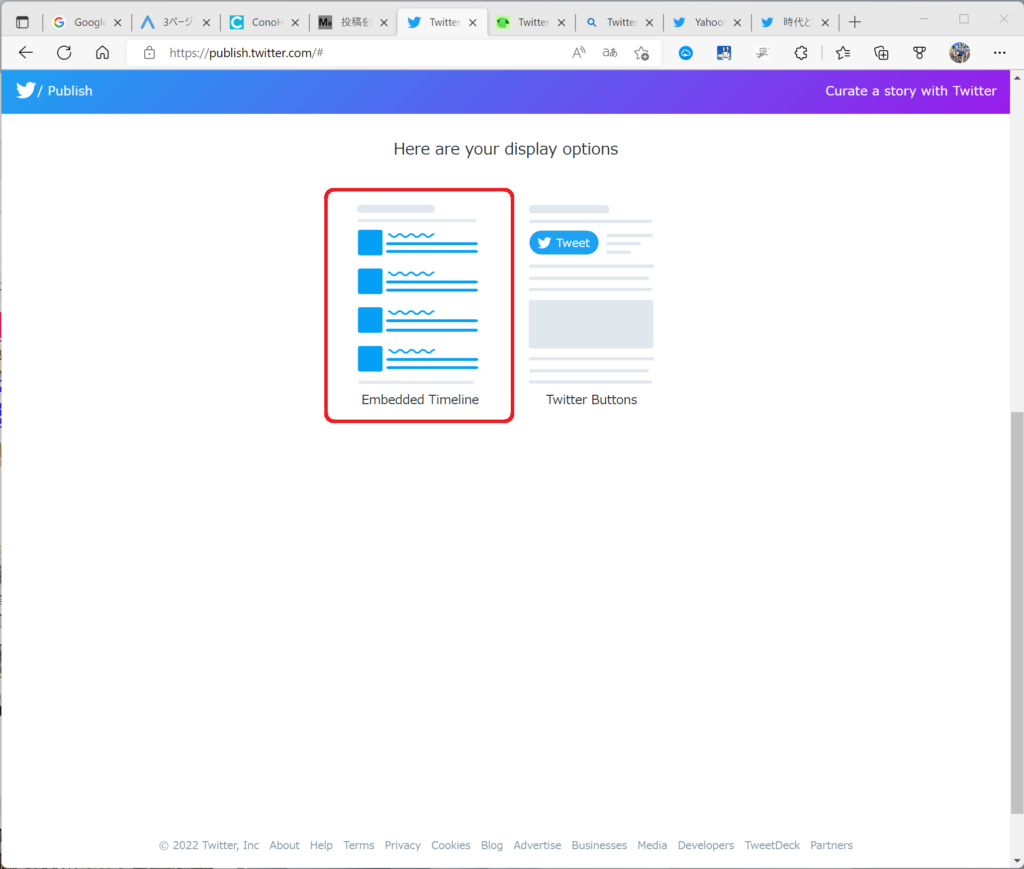
『Embedded Timeline』をクリックします。

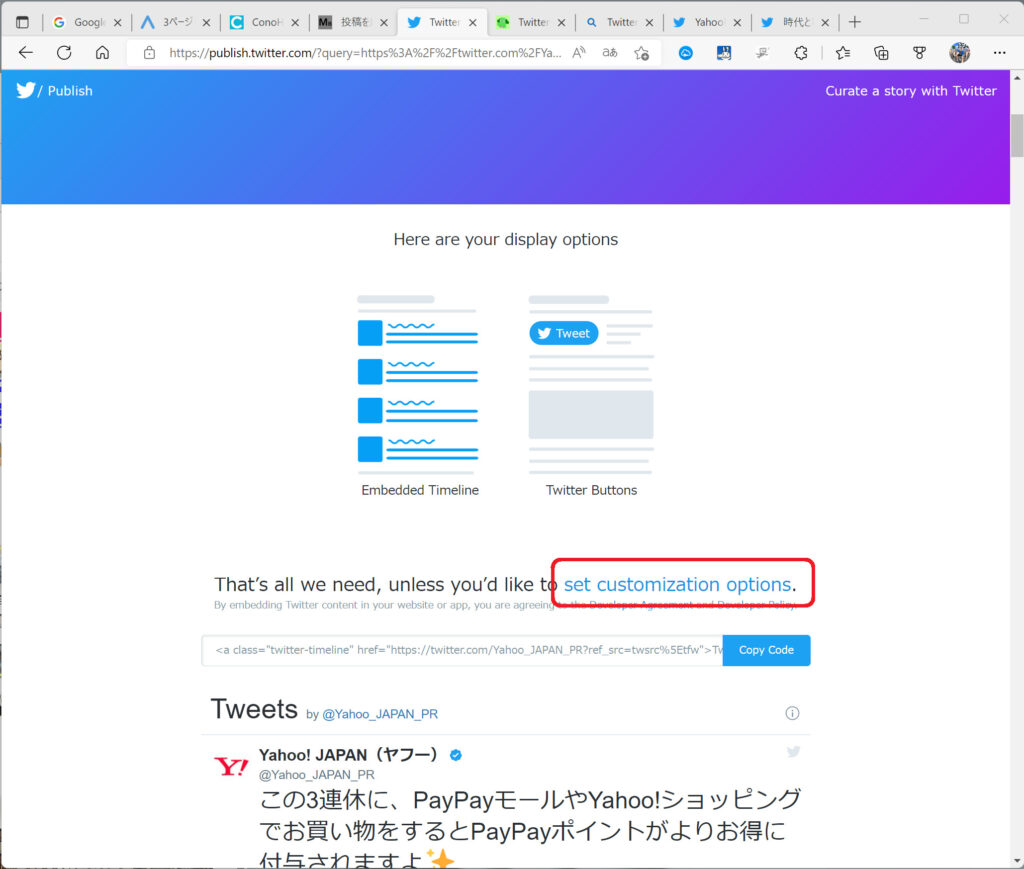
『set customization options』をクリックします。

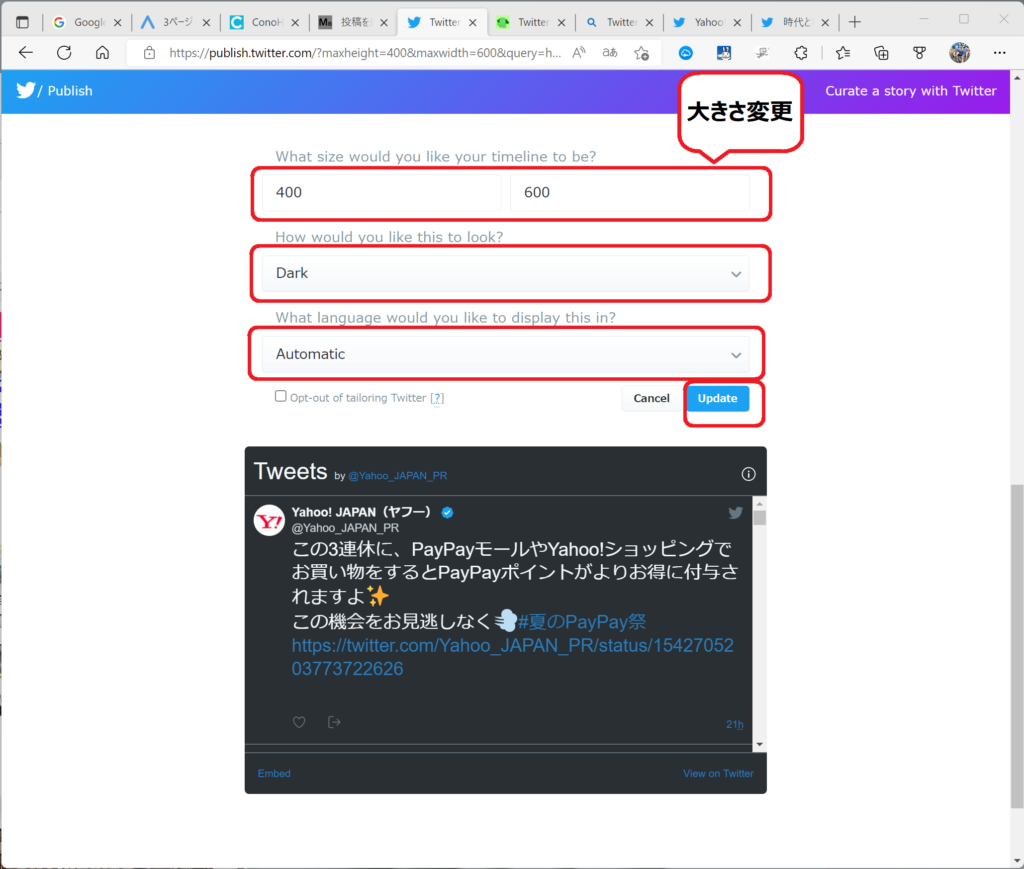
メニュが出てきます。好きな設定に変更します。
一番上が、Twitterの大きさです。好きな数字を入力すると、すぐに反映されますので、好きな大きさに変えてください。
真ん中は、明るくするかクラスクするかの設定になります。画像は、暗い設定にしています。
一番下は、言語設定です。基本的のここは変更する必要がありません。
設定が終了したら、『Update』をクリックします。

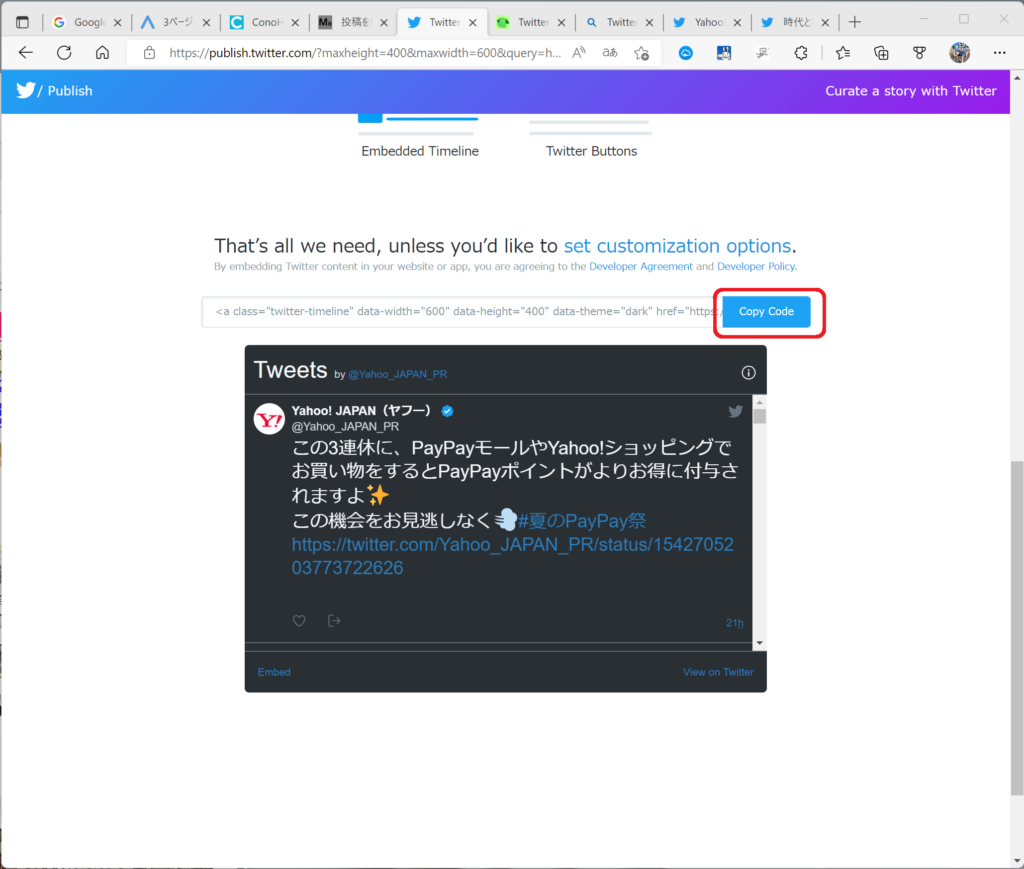
URLをコピーするため、『Copy Code』をクリックします。

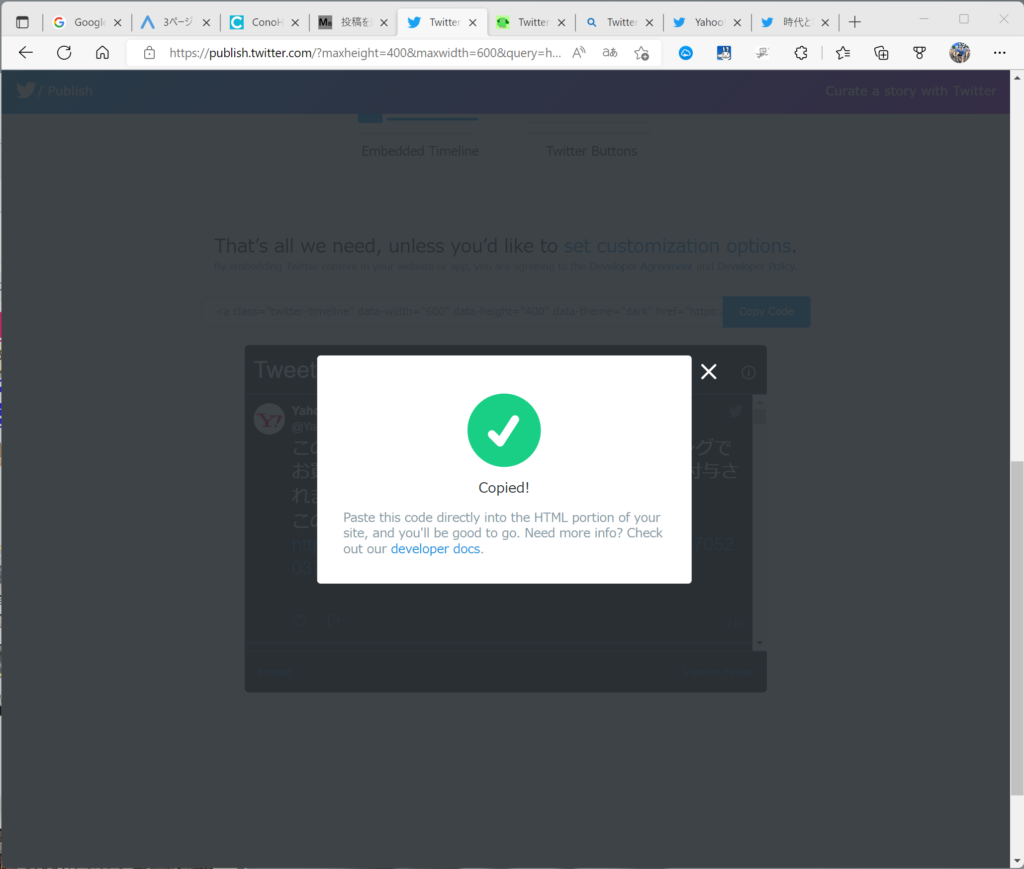
コピーされると下記のように表示されます。

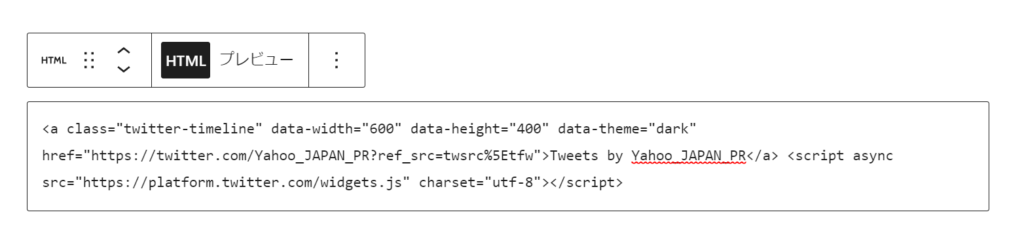
WordPressのカスタムHTMLにURLを貼り付けます。
こんな感じです。

貼り付けが完了するとこんな表示になります。
Tweets by Yahoo_JAPAN_PRまとめ
今回は、ブログに表示するTwitterの表示の大きさの変更方法を解説しました。
こういった少しの技を知っているだけで、ブログに見栄えが良くなります。
それではまた。






コメント